To create these shape tweens I started with a blank stage and then added a shape or some text and put a key frame on frame 75. For the text I typed my text and then broke it apart twice on the first frame. Then I deleted my text from frame 75 and typed something else in a new location and then broke it apart twice as well. Finally, I added a shape tween between the two. For the text to shape I did the same thing for the first text and then I drew a flower on frame 75 instead of retyping something else. For the shape to shape I did the same thing but I did not have to break the shape apart. I then added a new layer to the bottom to add in the stop action script.
Tuesday, 12 November 2013
Leaf Mask
To create this motion mask I imported my picture and then copied and pasted it. I then dragged it out so the ends matched up and flipped it horizontally. After that I added a motion tween and dragged the background to the left until the end matched up with the edge of the stage. Next I added a new layer and typed my text onto it, changed the font and size, as well as adding a glow and drop shadow. I then added a new layer again and copied the text from the layer before and pasted it in place onto the new layer I just made. I then dragged the new layer below the background layer. finally, I added a mask to the top layer so that you would only see the leaves through the text.
Friday, 8 November 2013
Monday, 4 November 2013
Sunday, 3 November 2013
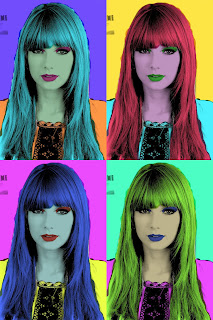
Pop -Art
To make my pop art images I opened up the original image of Taylor Swift and Hedley and then I converted them both to black and white by taking the saturation all the way down. I then went to levels and changed the levels of the highlights, shadows, and midtones so that the details really stood out. I then created a new layer for the background and coloured it in grey and chose multiply as my blend mode. I created a new layer for each different area/colour that I wanted in my image and did the same thing, coloured them grey and chose multiply. After I had all of my areas coloured in grey I went to enhance > adjust colour > adjust hue and saturation. I selected colourize, brought my saturation up higher and chose a new colour for each area in my image. I then merged all of my layers by choosing 'merge visible layers' in my layers menu. Then I selected the entire image and copied the picture. Next I opened up a blank file and created it twice as wide and tall as my original image. I pasted my image onto the blank file four times and positioned them into the corners. I then went to enhance > adjust colour > adjust hue and saturation again and just changed the hue for each of the images.
Photo Creation Creature
To create my chameleon/rhino picture I first opened up the picture of the chameleon and used the quick selection tool to delete the background. I then opened up the rhino picture and used the quick selection tool to select just its head. Next I copied and pasted the rhino head onto the chameleon picture, I had to used the eraser tool to erase the chameleon head from behind the rhino head on the chameleon picture because I could see it showing through. I then selected the rhino head and went to enhance > adjust colour > adjust hue and saturation and chose colourize. I changed the rhino head colour to green, I couldn't seem to find a way to make the two textures match though.
Crack and Peel
To make these pictures I first opened up the pictures of the wood grain and Channing Tatum. I used the quick selection tool and deleted the background in the picture of Channing Tatum and pasted the wood grain right over the image of Channing Tatum. I then lowered the opacity and changed the blen mode to multiply. Next I adjusted the levels to the correct levels and then created a clipping mask and then a layers mask. I created a layers mask by adding a new levels layer, putting it between my other two layers and joining it. I then painted in black on the levels layer to let the nostrils, lips and eyes show through. I then repeated this to place the wood knot and the rust onto his face. I brought it in while on the top layer, changed it to multiply, and added a new levels layer again. I put this layer below the rust/knot and touched it up until I liked it.
Warp Tool
.jpg) |
| Before |
 |
| After |
Movie Poster
To create my movie poster I opened up a blank image that was the size of a regular sheet of paper (8.5 x 11 inches) and then brought in my image of the spotlight. I used the quick selection tool in the image of the girls and pasted it onto the spotlight picture. I then resized them until they looked good. I added the title, slogan, names, and release date by using the text tool. I added a bevel to the title and the release date by right clicking and editing the layer style. I also added an outer glow this way. Finally, I found images on google for the rating and the fine print at the bottom. I brought these pictures in and resized them until they fit properly.
Replacing Backgrounds
To create these pictures I first opened up the image of Susan Blue and used the quick selection tool to select just her body and none of the background. I then copied the selection and pasted her into the two other pictures that I liked, the forest and the truck. I then resized her until she looked proportionate in the images. Finally, I added a speech bubble shape with the shape tool and typed in it for the forest picture.
Subscribe to:
Comments (Atom)