To create these shape tweens I started with a blank stage and then added a shape or some text and put a key frame on frame 75. For the text I typed my text and then broke it apart twice on the first frame. Then I deleted my text from frame 75 and typed something else in a new location and then broke it apart twice as well. Finally, I added a shape tween between the two. For the text to shape I did the same thing for the first text and then I drew a flower on frame 75 instead of retyping something else. For the shape to shape I did the same thing but I did not have to break the shape apart. I then added a new layer to the bottom to add in the stop action script.
Tuesday, 12 November 2013
Leaf Mask
To create this motion mask I imported my picture and then copied and pasted it. I then dragged it out so the ends matched up and flipped it horizontally. After that I added a motion tween and dragged the background to the left until the end matched up with the edge of the stage. Next I added a new layer and typed my text onto it, changed the font and size, as well as adding a glow and drop shadow. I then added a new layer again and copied the text from the layer before and pasted it in place onto the new layer I just made. I then dragged the new layer below the background layer. finally, I added a mask to the top layer so that you would only see the leaves through the text.
Friday, 8 November 2013
Monday, 4 November 2013
Sunday, 3 November 2013
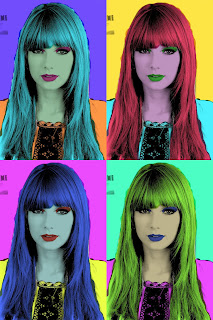
Pop -Art
To make my pop art images I opened up the original image of Taylor Swift and Hedley and then I converted them both to black and white by taking the saturation all the way down. I then went to levels and changed the levels of the highlights, shadows, and midtones so that the details really stood out. I then created a new layer for the background and coloured it in grey and chose multiply as my blend mode. I created a new layer for each different area/colour that I wanted in my image and did the same thing, coloured them grey and chose multiply. After I had all of my areas coloured in grey I went to enhance > adjust colour > adjust hue and saturation. I selected colourize, brought my saturation up higher and chose a new colour for each area in my image. I then merged all of my layers by choosing 'merge visible layers' in my layers menu. Then I selected the entire image and copied the picture. Next I opened up a blank file and created it twice as wide and tall as my original image. I pasted my image onto the blank file four times and positioned them into the corners. I then went to enhance > adjust colour > adjust hue and saturation again and just changed the hue for each of the images.
Photo Creation Creature
To create my chameleon/rhino picture I first opened up the picture of the chameleon and used the quick selection tool to delete the background. I then opened up the rhino picture and used the quick selection tool to select just its head. Next I copied and pasted the rhino head onto the chameleon picture, I had to used the eraser tool to erase the chameleon head from behind the rhino head on the chameleon picture because I could see it showing through. I then selected the rhino head and went to enhance > adjust colour > adjust hue and saturation and chose colourize. I changed the rhino head colour to green, I couldn't seem to find a way to make the two textures match though.
Crack and Peel
To make these pictures I first opened up the pictures of the wood grain and Channing Tatum. I used the quick selection tool and deleted the background in the picture of Channing Tatum and pasted the wood grain right over the image of Channing Tatum. I then lowered the opacity and changed the blen mode to multiply. Next I adjusted the levels to the correct levels and then created a clipping mask and then a layers mask. I created a layers mask by adding a new levels layer, putting it between my other two layers and joining it. I then painted in black on the levels layer to let the nostrils, lips and eyes show through. I then repeated this to place the wood knot and the rust onto his face. I brought it in while on the top layer, changed it to multiply, and added a new levels layer again. I put this layer below the rust/knot and touched it up until I liked it.
Warp Tool
.jpg) |
| Before |
 |
| After |
Movie Poster
To create my movie poster I opened up a blank image that was the size of a regular sheet of paper (8.5 x 11 inches) and then brought in my image of the spotlight. I used the quick selection tool in the image of the girls and pasted it onto the spotlight picture. I then resized them until they looked good. I added the title, slogan, names, and release date by using the text tool. I added a bevel to the title and the release date by right clicking and editing the layer style. I also added an outer glow this way. Finally, I found images on google for the rating and the fine print at the bottom. I brought these pictures in and resized them until they fit properly.
Replacing Backgrounds
To create these pictures I first opened up the image of Susan Blue and used the quick selection tool to select just her body and none of the background. I then copied the selection and pasted her into the two other pictures that I liked, the forest and the truck. I then resized her until she looked proportionate in the images. Finally, I added a speech bubble shape with the shape tool and typed in it for the forest picture.
Monday, 14 October 2013
Motion Blur
To create this image I opened up the image in photoshop and then used the quick selection tool to select the entire car. Next I went to refine edge and adjusted smooth to about 27. After that I copied and pasted the selected car to create another layer. I then went to fliter > blur > motion blur and increased the blur all the way to 999. Then I created a levels layer three more times to increase the blur. Next I used the gradient tool on a new mask layer so that the blur was only on the back half of the car. Finally, I changed the brightness and contrast until I liked how it looked.
Rainbow Eye
To create this rainbow eye image I first opened up the picture of an eye in photoshop and added a new layer to the picture. Next I used the paintbrush and used different colours to colour sections of the eye. Then I changed the mode to overlay and changed to opacity until I liked how the eye looked.
Healing Brush
 |
| Before |
 |
| After |
To create this image I used the clone stamp tool to remove Rory's girlfriend from the picture. I used alt-click in multiple areas to remove her and then I used the paintbrush tool to paint in the rest of Rory's arm.
 |
| Before |
To create this image I used the spot healing brush tool to remove the acne and other blemishes from his face as well as his ugly side burn. I also removed the red from his eyes.
Blog Question 2
Blog Question 2
Ethics- What is morally right and correct.
Aesthetics- What looks right and correct to the eye.
Our society seems to find it is acceptable to alter an image if you have the person's permission or if it is for entertainment purpose. People find it alright to alter an image of say a model in a magazine or a family photo if they have the permission of the person and if they are making it more aesthetically pleasing.
Our society seems to find it unacceptable to alter an image if it is in the news or for factual information. If a person is using the information to learn something or to be informed of something then it is not acceptable to alter an image because then the person who altered the image is expressing something untrue. It is also not acceptable to alter an image if you do not have permission from the subject or if you are being rude or cruel to the subject by manipulating the image.
Ethics- What is morally right and correct.
Aesthetics- What looks right and correct to the eye.
Our society seems to find it is acceptable to alter an image if you have the person's permission or if it is for entertainment purpose. People find it alright to alter an image of say a model in a magazine or a family photo if they have the permission of the person and if they are making it more aesthetically pleasing.
Our society seems to find it unacceptable to alter an image if it is in the news or for factual information. If a person is using the information to learn something or to be informed of something then it is not acceptable to alter an image because then the person who altered the image is expressing something untrue. It is also not acceptable to alter an image if you do not have permission from the subject or if you are being rude or cruel to the subject by manipulating the image.
Blog Question 1
Blog Question 1
I think that photographic evidence doesn't mean much anymore because within minutes you can change an image using a program like photoshop. It doesn't take very long for you to quickly add someone or something to an image when they weren't actually there. I think that if amateurs like us can do this quickly and easily then a professional will be able to do this extremely well and could fake evidence very easily. If I were accused of a crime I would explain how easily photos can be altered and I would request an unbiased eyewitness account of the night. I would explain my alibi as to why I wasn't actually there.
Power Clip
To create this power clip I first opened a picture of some pumpkins in photoshop, then I added a text layer and wrote 'Pumpkin' across the image and stretched it until it covered most of the image. Then I used the magic wand tool to select all of the letters holding down the shift key. Then I added an adjustment layer to create a mask. Then I added a new layer and coloured it all black and moved it to the bottom and moved the pumpkin picture to the very top and joined it to the text layer. Then using layer styles I added a bevel and an orange outer glow to my image.
Pop-Out
To create this pop-out image I first opened up a picture of me and my horse and created two new copies of the background layer. Then I created a new all black layer and dragged it below the top layer. Then I used the rectangular marquee tool to select the bottom half of my picture and I added a white stroke to the rectangle. Then I changed the perspective of the rectangle and moved the bottom out and the top in. Then I created a layer mask by adding a new layer and painting it black around the trapezoid. Then I selected the top half of me and my horse and added a new levels layer and dragged the layer 1 copy above this layer. I then added a gradient to the background layer to finish off the picture.
Colour Replace
To create this image I first opened up a picture of a white dress and then I used the quick select tool to select all of the white dress. Next I went to enhance, then adjust colour, and adjust hue/saturation. Then I clicked colourize and adjusted the hue and saturation until I liked the colour that I had. Then I deselected the area and copied the image over to a new blank document. Next I changed the hue and saturation on the original image again for a new colour and repeated another 5 times. Then I added a black rectangle to the middle and the bottom of the image and added the price and colour titles.
Sunday, 13 October 2013
Vector Shapes
To create my beach party invite opened up my background layer and added the tree vector shape. I selected the tree vector shape and placed it on top of the background layer, I changed the colour to green and I selected the green plastic fill. I like the plastic fill so I decided to keep it as a theme throughout the rest of my shapes. Next I added the large blue 'stamp' vector shape by doing the same thing except changing the colour and plastic fill to blue. Then I added the text on top of the blue stamp layer. Next I added the leaf the same way that I added the tree. After the leaf was done I added the Beach Party text and put the feet on either side of the text. For the feet I also used the plastic fill but changed the fill and the colour to purple.
Vegetable Face
To make the vegetable face I followed the tutorial on the PDF. First I took the melon and moved it to the open space using the rectangular marquee tool. Next I did the eyes, to do this I used the oval marquee tool to select the berries and moved them onto the carrot slices. Then I added the mouth by using the oval marquee tool again and selected the kiwi. Next I added the nose using the magic wand tool and moved it to the melon head. Then I did the same thing for the eyebrows. Next I added the bow tie using the polygonal lasso tool and moved it to the head. Then I used the the magnetic lasso tool to added his ears from the grapefruit slices. I also used the lasso tool to select his mushroom hat and then cropped the image so that it was just the vegetable face left.
Picture Blend
To create this picture I opened up a blank file that was large enough to fit each of the three images I chose. Then I pasted the first picture (Ian Millar) onto the blank file.Then I added the second picture (Jonathan Millar) onto the first and moved it over to the edge. I then used ctrl-l to create a new levels layer and moved it in between the two images and joined it to the top layer. Next I used the gradient tool (black to white) to create a gradient between the two images horizontally. Then I did the same steps to add the third picture and finished by using the text tool to add each of their names to their pictures.
Colour Splash
To create this image I opened up the picture in photoshop and duplicated the layer. Then on the new layer I created an adjustment layer and took the saturation level all the way down so that it was grey. Then while I was on the adjustment layer I used the paint brush tool to paint in black over the pink flower so that the pink would show through the layer.
Mirrored Text
To create this image I created a new blank file with an all black background. Then I wrote my name in large letters and chose a colour an font that I liked. Then I added a bevel and an outer glow to the text. Next I duplicated the layer and flipped the layer vertical and slid it down so that the letters matched up with eachother. Then I went to transform and skewed the text and realigned the letters. I added a gradient from black to transparent. Next to create a shelf look I added a shape and changed the colour to blue. Then I dragged it to where I wanted the shape to be placed.
Blur border and Vignette
To create this picture I used the rectangular marquee tool to select a rectangle in the center of the picture. Then I selected the inverse and went to filter, then blur, then Gaussian blur and changed the radius of the blur until I liked how the blur looked. Then I added a new layer for the center of the picture and added a drop shadow and a bevel.
For this picture I used the oval marquee tool and selected the center of the picture then I went to the select menu and chose feather and chose about 45 pixels. Then I copied the middle of the picture and pasted it onto a new file. Then I used the text tool to add text and changed the font and colour until I liked it.
Subscribe to:
Comments (Atom)